The Technologies Behind This Blog
So yeah, this blog is fully functional now. If you can read this, then it means this site isn't broken, at least.
In this post, I want to talk about what's going on with this blog of mine, the technologies involved, and how I came to certain decisions when building it.
Motivation
I wanted a personal blog where I could talk about the things I do and what's going on in my life. I could just go with Medium or Dev.to, but I wanted something more personal, something with more freedom.
And since I'm a developer, "why not just make one?".
So yeah, that was how it started.
Why not use WordPress?
I wanted more control over what goes where, and I didn't want my site to be bloated with a bunch of stuff I didn't need.
So, I decided to go with JAMstack because there are a lot of fast and free options with reliable uptime, and it's something I'm much more comfortable with.
And I like designing web pages myself instead of relying on themes. So, yeah, there you have it.
Tech Stack
The tech stack is divided into 2 parts, the front-facing web (this website you're seeing right now) and the CMS (for managing blog posts).
The front:
- Front-end framework: SvelteKit (Static Site Generation mode)
- Styling: SCSS, TailwindCSS
- Hosting: Cloudflare Pages
- Others: Fontsource, Marked, DOMPurify, Date-fns, and highlight.js
The headless CMS:
- Front-end framework: Nuxt.js
- Pinia, Vee-Validate
- Styling: SCSS, TailwindCSS
- User authentication: Firebase
- Image storage: https://imgcdn.dev
- Database: Turso SQLite (with Drizzle ORM)
- Hosting: Cloudflare Pages/Workers
- Others: Fontsource, Marked, DOMPurify
So basically, the CMS is hosted on a separate Cloudflare Workers instance and supplies blog post data by exposing a set of external APIs (to whitelisted origins, of course), and the SvelteKit front-end consumes those APIs to generate blog posts as needed.
It's a JAMstack application, basically.
The Front

I could've just gone with Nuxt.js for the whole project so that I didn't need 2 repositories, but I wanted to try messing around with SvelteKit so I did just that.
Actually, though, I wanted to use Astro for this site since it allows you to use Vue components within its templates. The project actually did start out on Astro but I decided to migrate it to SvelteKit because I wanted to refresh my memory of Svelte a bit since it's been a while.
Might as well build something with it, right?
I set SvelteKit to build the whole site in the Static Site Generation mode, meaning it prerenders and turns every page into static files in advance. This eliminates the need for a dedicated back-end server to serve content since I don't plan for the site to be dynamic, ever.
The CSS part is kind of an obvious choice here. I went with TailwindCSS because I like it. There are custom SCSS classes here and there, but it's mostly for specifying the width of the layouts.
As for the hosting, I decided to go with Cloudflare because it's fast and it's free forever for static files. It saves me from having to deal with the cost and Cloudflare CDN is known to be one of the best in the industry.
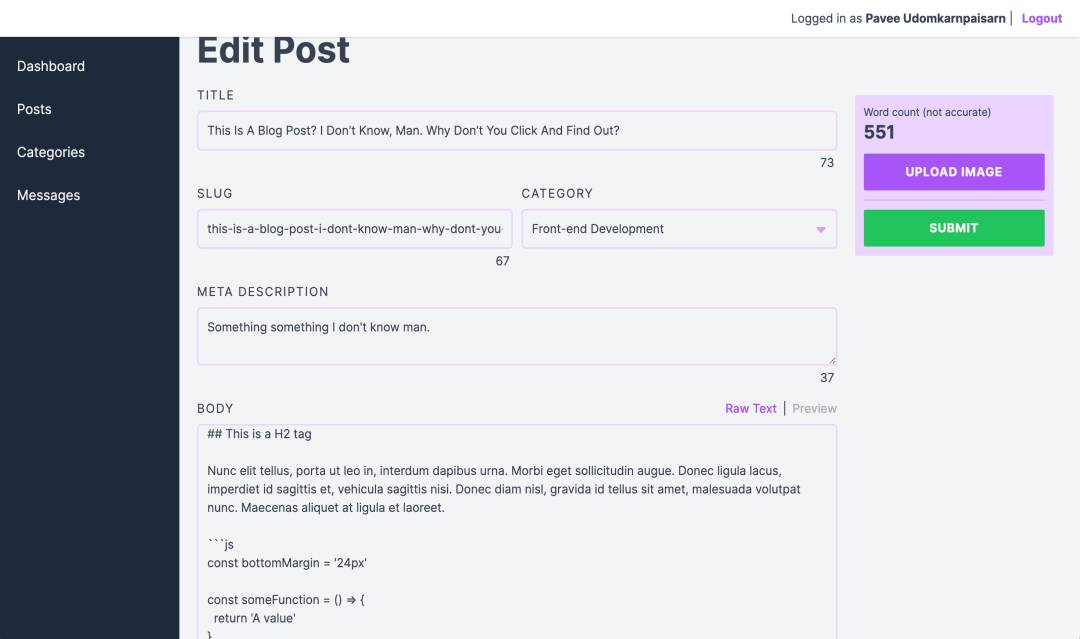
The Headless CMS

Ah, yes, the juicy part. I've decided since the beginning that I wanted to use Nuxt.js as the base for this project. Hey, I'm a Vue.js developer, how can I not, right?
The CSS part is the same as the front-end part of this project. TailwindCSS is easy to use, and I like SCSS. I didn't really put much thought into the design, though, since it's just an admin dashboard. Nobody's going to look at it except me.
At first, I was trying out Cloudflare D1, a SQLite database, but right now, it's still in an early alpha stage and there are a bunch of restrictions and rules to follow.
And you need to run it through Wrangler which is super annoying. Why can't you just let me connect to your darn database with a URL and access key?? Like, you let us connect to your R2 storage using the AWS S3 library, but not this? Seriously?
So I decided to switch to another provider instead. That's when I discovered Turso. It's fast, it's got a VERY generous free tier, and it plays nice with Drizzle ORM. Love it.
I was going to use the Cloudflare R2 object storage, but I got lazy dealing and didn't want to deal with mapping media files with the database, so I went with the easy approach of "upload it somewhere and pop the direct URL in here".
As for the authentication, I'm using Firebase. It's a bit annoying because it doesn't have any way to asynchronously check if a user is logged in. Kind of annoying but whatever.
The Nitty Gritty
Aside from the things I mentioned above, the blog posts are Markdown-based. I use the marked JavaScript library to convert the Markdown text of blog posts into HTML elements and sanitize them with DOMPurify to strip any potentially dangerous scripts I may have accidentally entered into the posts.
As this is mainly a blog about programming and technology, code blocks will often come up in the posts. I use the highlight.js syntax highlighting library to make it much easier to read code blocks.
Like this:
const doSomething = () => {
return 'Hello, World!'
}
Neat, right?
Closing Thoughts
So yeah, I learned a lot. I got to use tools I hardly used at all. It's been a fun experience for me. And of course, I'll keep updating it with more features. And I'll post updates here on this blog.