So I Created A Music Player Using Vue.js A While Ago (Kind Of)

So yeah, I made this Music Player thingy a while ago. The whole purpose of it is to showcase my skills, and that's it.
That's it?
Yes, really. That's it.
Why?
I've been in the web development industry ever since I graduated back in 2014. You think I'd have a bunch of projects to show, but sadly, no.
8+ years in the industry and I've only been working with projects that are mostly back-end stuff like admin dashboards and some really obscure stuff like a web version of a mobile app that I'm not really allowed to disclose to the public.
I'd been quite busy with my day job and I tried not to think about work when I was home, meaning I didn't spend time working on personal projects much at all.
So, Now That I Have Some Free Time
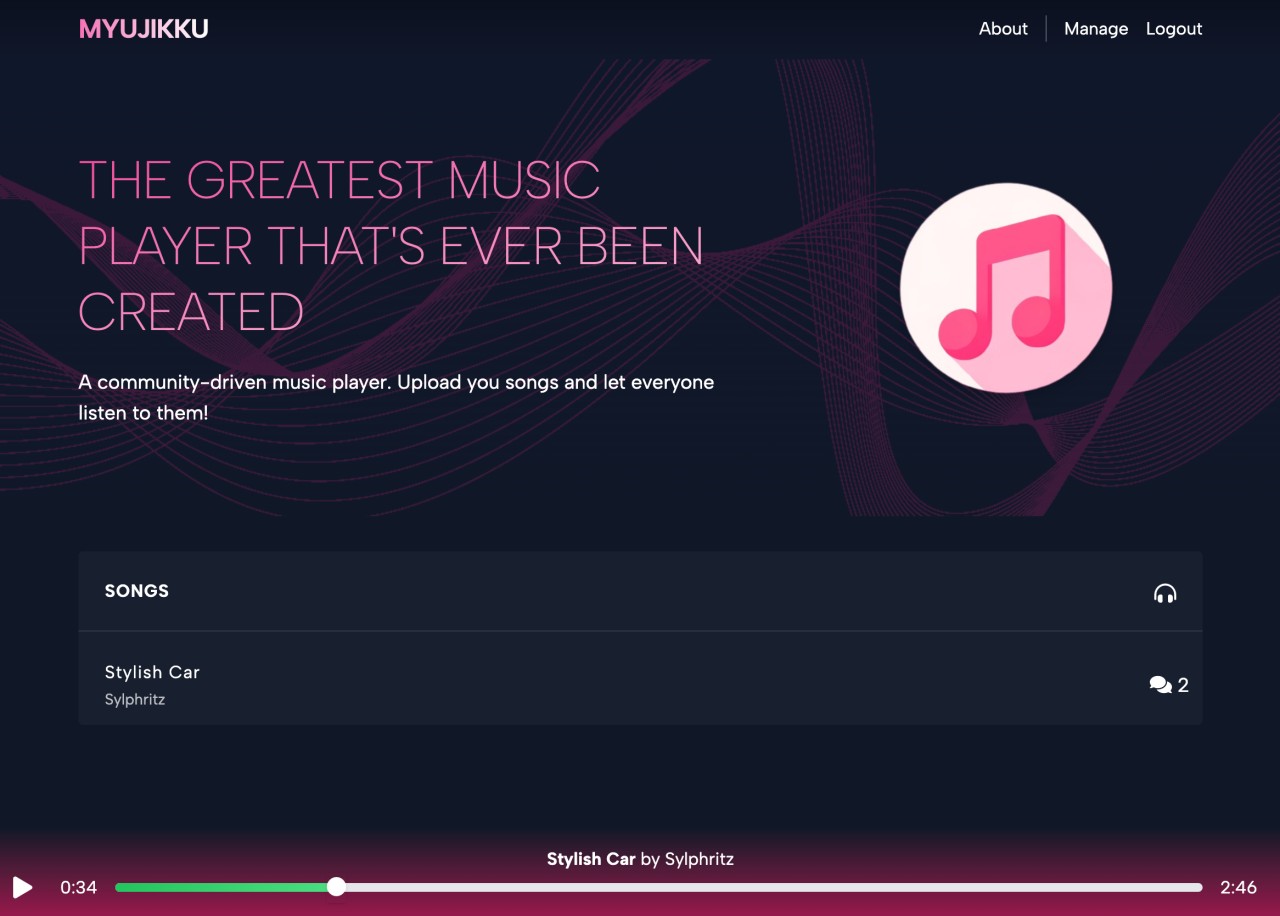
Now that I've been getting some free time, I've been trying to build my portfolio to boost my chance of getting hired again. Hence, this stupid little Vue.js music player.

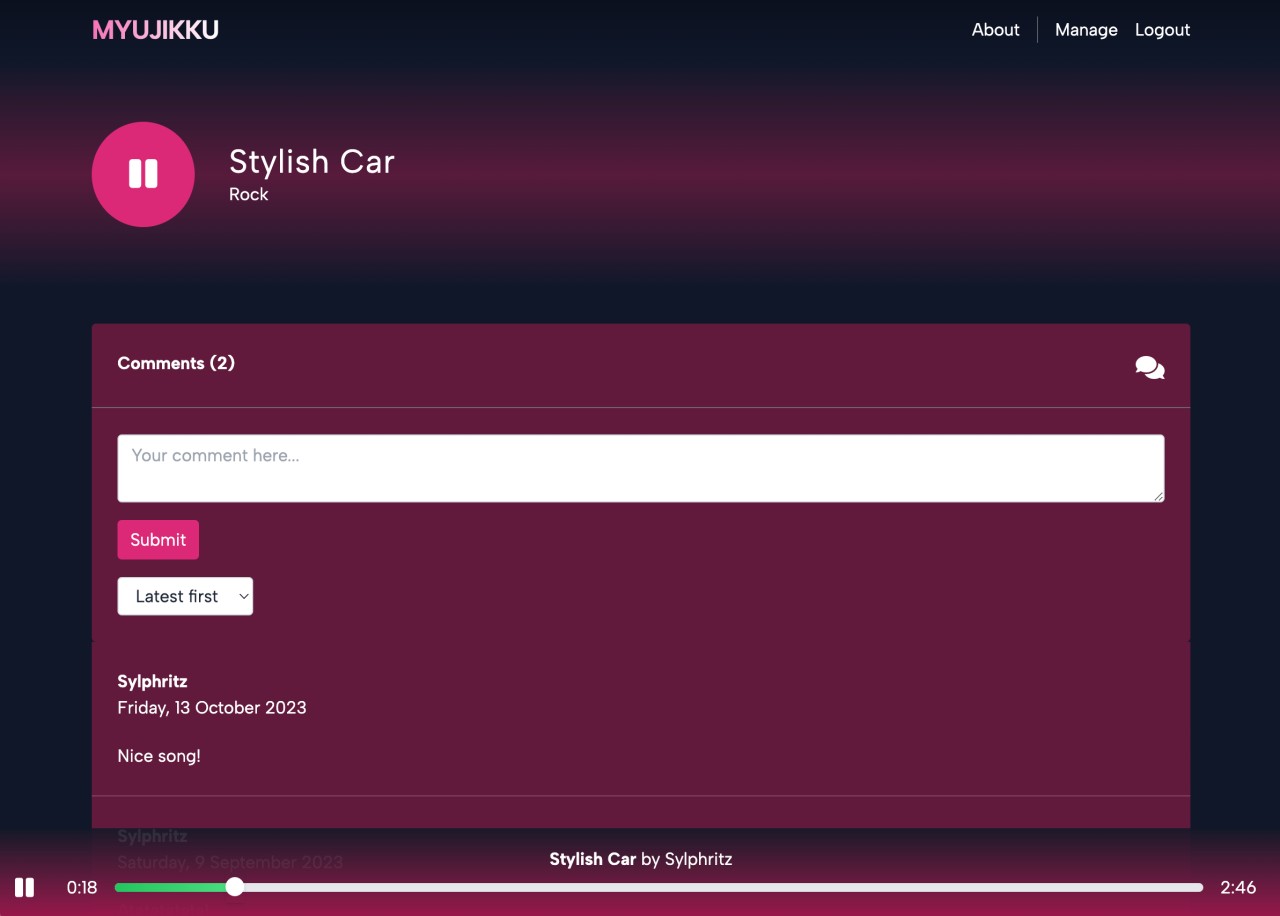
The flow is simple. You create an account, log in, upload songs, and enjoy your songs in your browser. Other people can visit the site and see other people's uploaded songs.
Think of it like SoundCloud. Yeah, something like that.
What took me the longest was probably the design. I didn't want to just do whatever and push out an ugly application. I have web design knowledge. Might as well make it look decent, right?
Under The Hood
Under the hood, the app uses Firebase as the main "back-end" service. I let Firebase handle most of the back-end stuff like user authentication, database, and file storage.
The front-end part is built with Vue.js. I'm using Pinia to store the logged-in user's state and handle the music player since the player must be available on every page and has to still be playing music when navigating through pages.
I use Howler to control how the songs are loaded and controlled. It's a pretty neat little library.
So, Yeah
That's it. There's the story of how the music player app on my portfolio came to be.
Recruiters, if you're here, hit me up. Hire me ;)